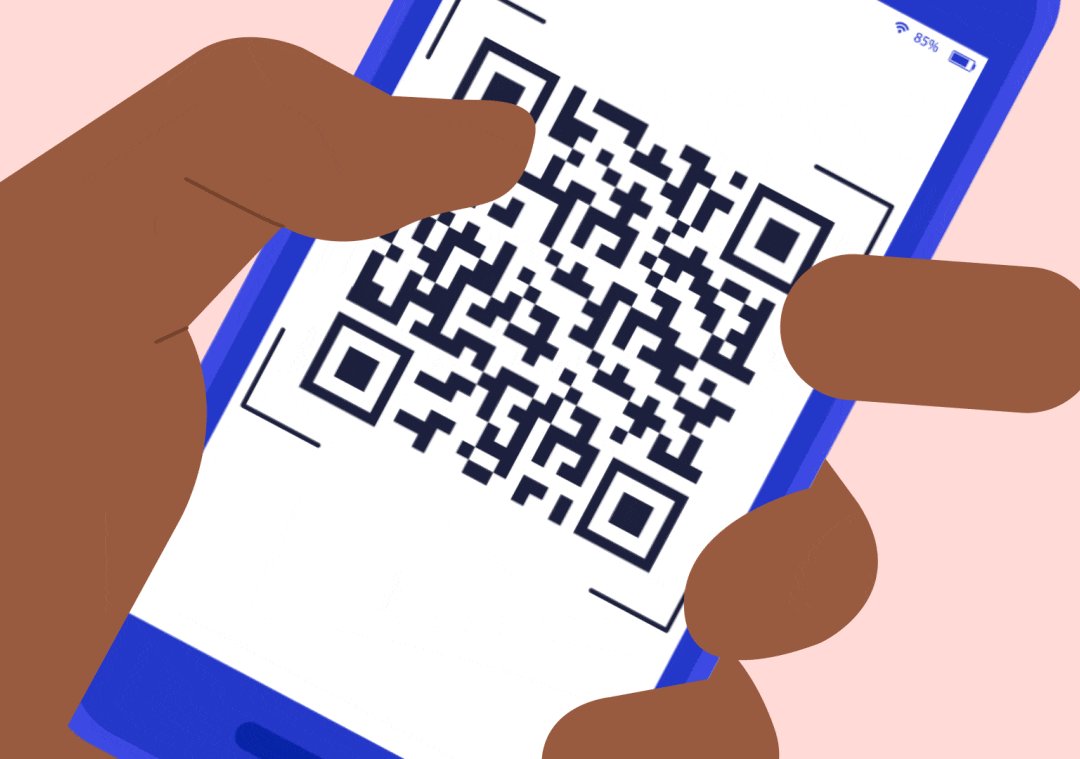
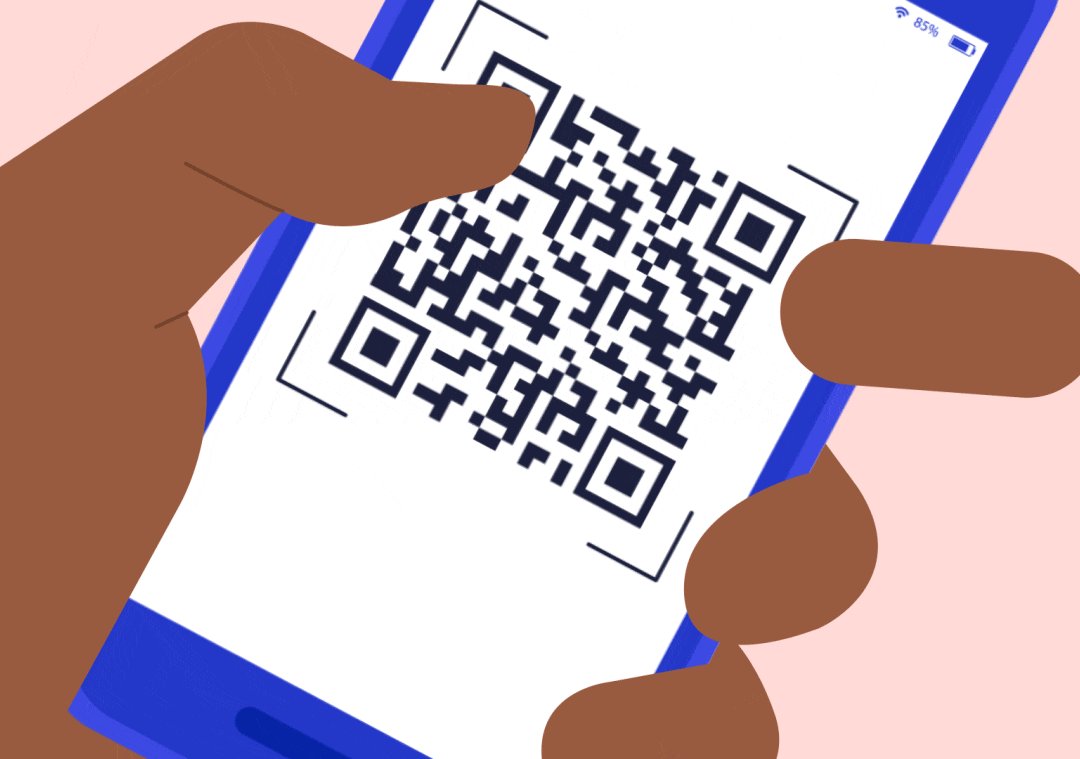
The phone scanning the QR code is the main action in this scene. The key point is to make sure to catch the viewer’s eye.


The window changes shape based on some sort of impact. Also, there are overlapping actions on the rest of the UI elements.

The character's arms animation makes the movement more realistic.